15 years of paper surveys
SMG started with physical surveys in stores.
They got better data than anyone else at the time, but clients only got ONE survey change per year...
10 years of surveys in excel
As the tech age began, SMG created tools for standard digital surveys in excel. It was faster than paper surveys at 90 days but got bloated and highly specialized...
Gotta be quicker than that...
SMG insights were best in class, but clients were leaving: citing the time it took to start their program or request updates. In the modern technology age, these companies were facing quick problems and relied on SMG for quick answers.
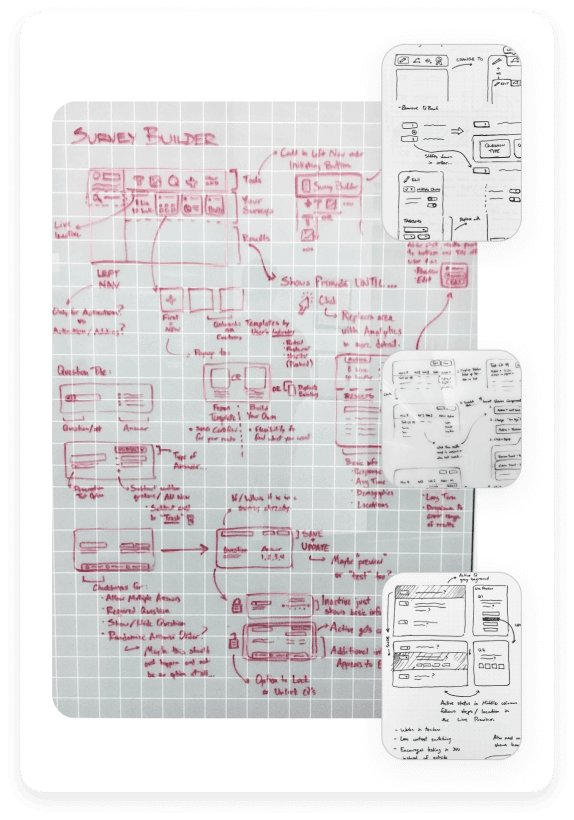
Learning UX and starting fresh
I graduated in Design, so while the process to find user’s needs was familiar to me, the tools for software were new.
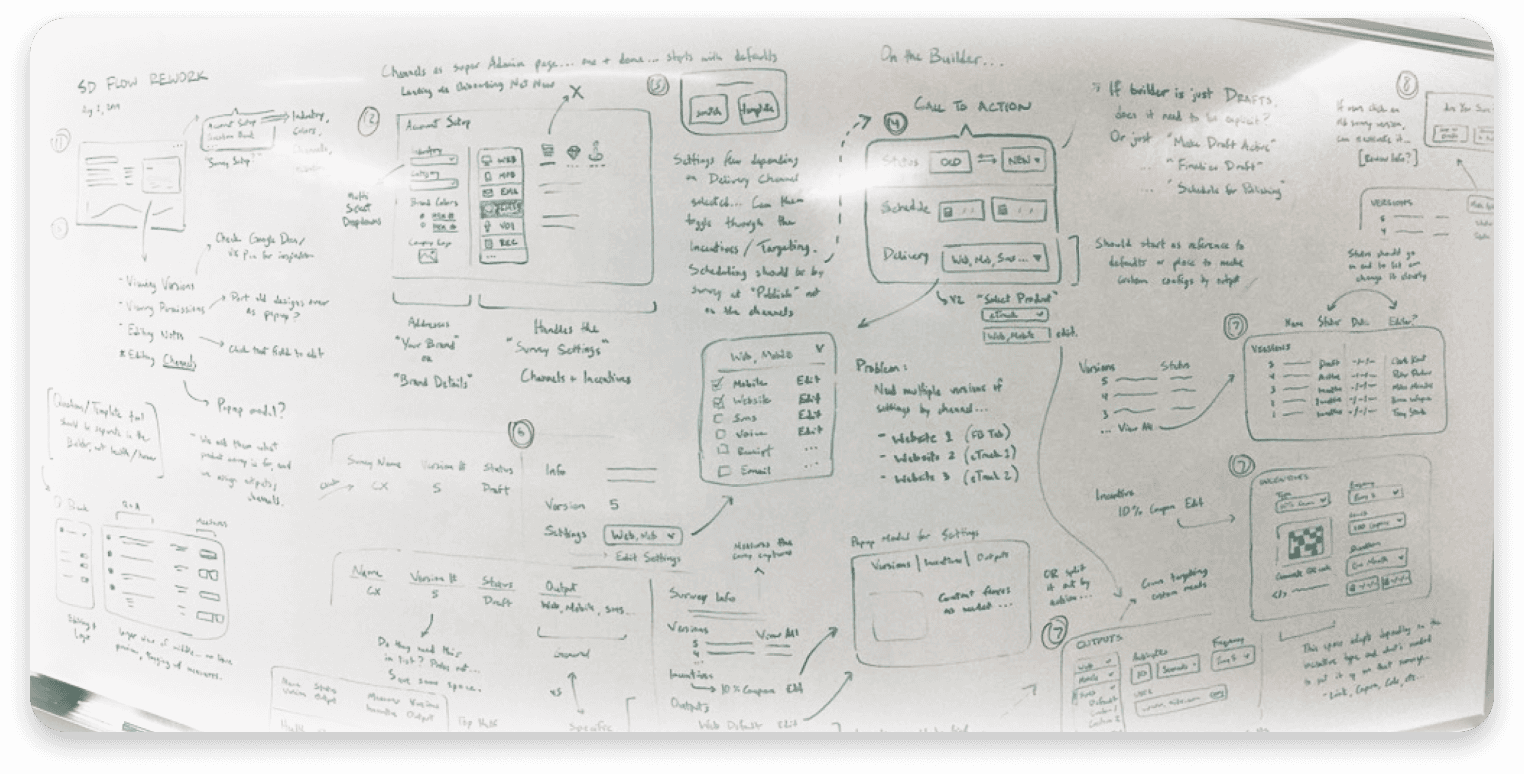
What started with my first whiteboard drawings of the possible architecture turned into years of work, constantly revising our solutions to meet user needs.
4 versions
Major redesigns
6 rounds
UX research
50+
Participants
Many designs over 3 years...
More work went into these years than I can ever present on. I’ve listed out many of the features and initiatives I led, but I’ll only focus on a few here.
🏆 New Question types
(Before and After)
🏆 New Question types
Finding the right question-type was hard
Users struggled to find / add what they needed. We knew the names developers chose weren’t clear, but it wasn’t until we performed tests that the heat maps made it clear.
16 / 24 answers right • Success = 66%
🏆 New Question types
Simple icons + names helped
By adding carefully selected icons and clearing up the unique names, users selected the correct question type almost every time, and faster.
22 / 24 answers right • Success = 92% • 35% faster
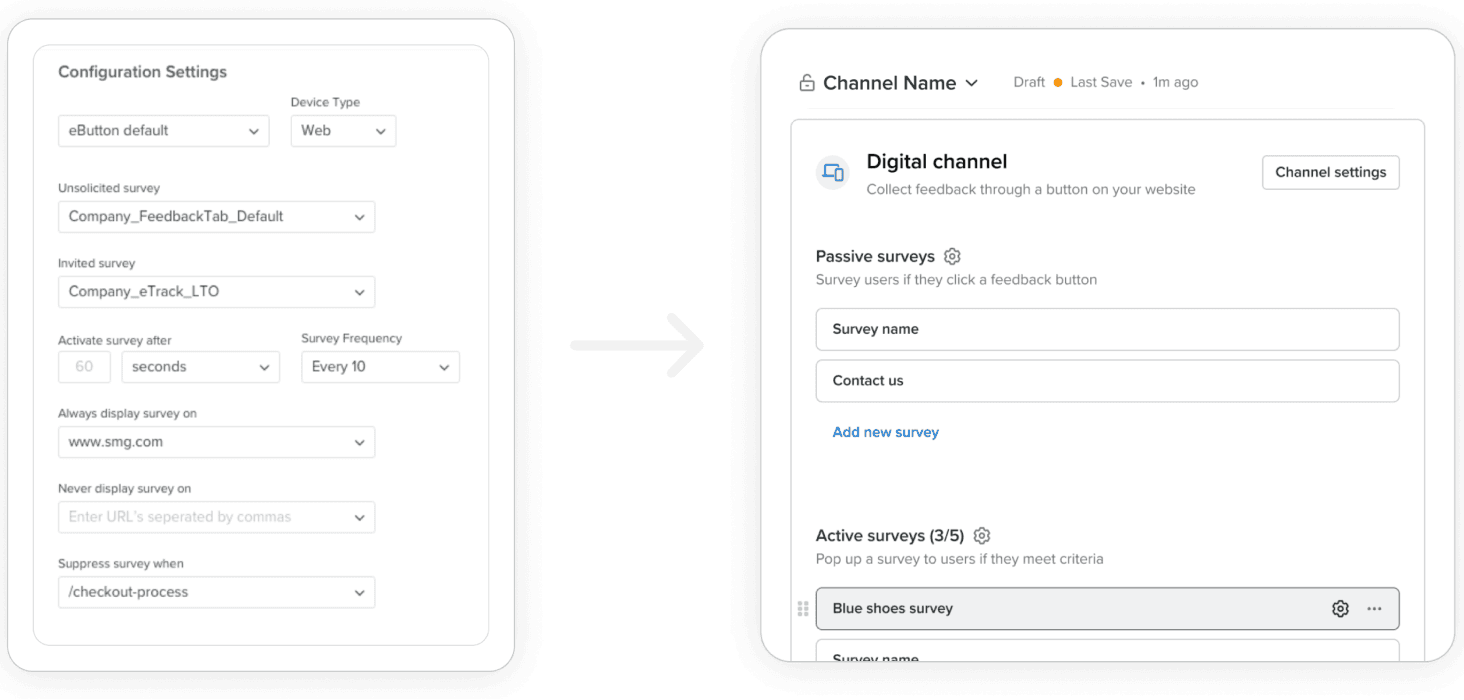
🚀 Survey Launch Flow
(Before and After)
🚀 Survey Launch FLow
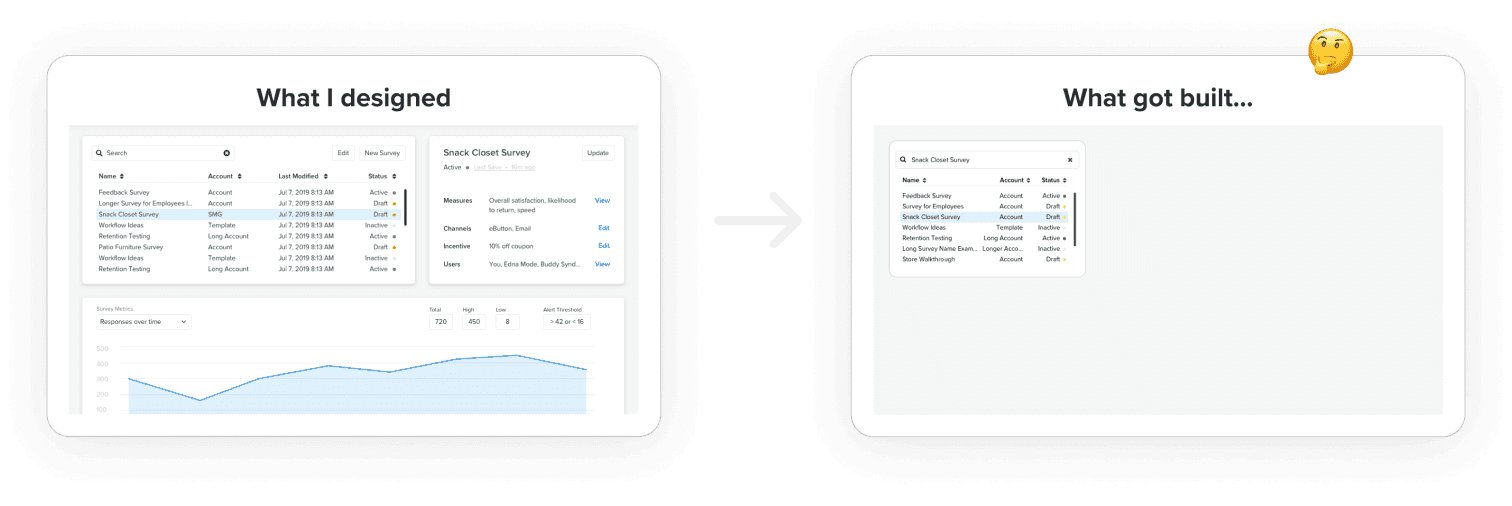
Customers don’t want MVP’s
Product wanted to start slim with an “MVP”... which meant my user-informed designs got cut. To no surprise, beta clients began complaining the tool wasn’t easy to use. Which meant proving the value of UX with user tests (up next)
🚀 Survey Launch FLow
Back to the drawing board
To fix the problem, we needed to agree on a new collaborative solution. I spent a day on the whiteboard and brought my PM and Architect in to synergize...
🚀 Survey Launch FLow
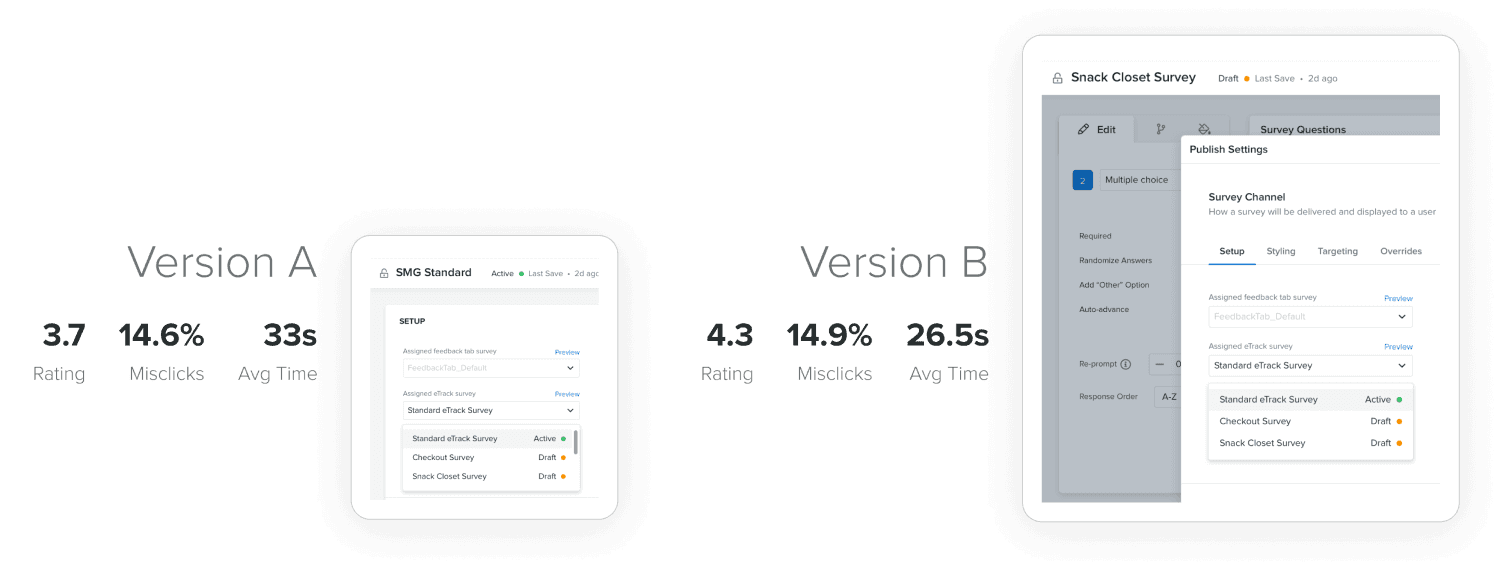
A/B testing...
Clients could make surveys but couldn’t figure out how to launch them. Thankfully, our whiteboard exercise had led us to new designs we could test together here.
🚀 Survey Launch FLow
A/B testing... and C and D
A/B learnings helped us create C/D. The final result worked: users could navigate to finish and understand complex terms. Complaints even subsided on release.
📊 Survey Health Sprint
(Before and After)
📊 Survey Health Sprint
Tracking the right survey data
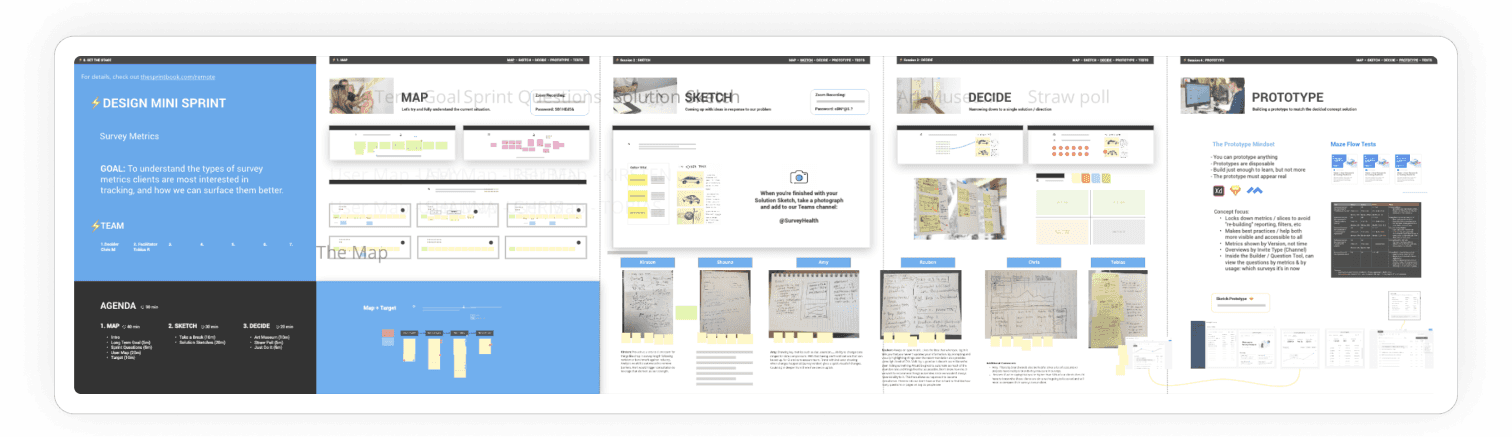
SMG was great at making quality surveys, but tracking their success and data was always manual. So I created / led a Design Sprint in Miro for our team....
1
What metrics are needed for all personas?
2
What metrics would be most helpful in this tool?
3
What metrics could be better solved outside this tool?
📊 Survey Health Sprint
Long term goals + concerns
Our team mapped out long-term goals (assuming everything went perfect) then synthesized to one. I also had them consider things that might go wrong, roadblocks to be aware of or resolve. This helped everyone align on:
• Where they’re headed
• What might stop them
• How to endure and succeed
📊 Survey Health Sprint
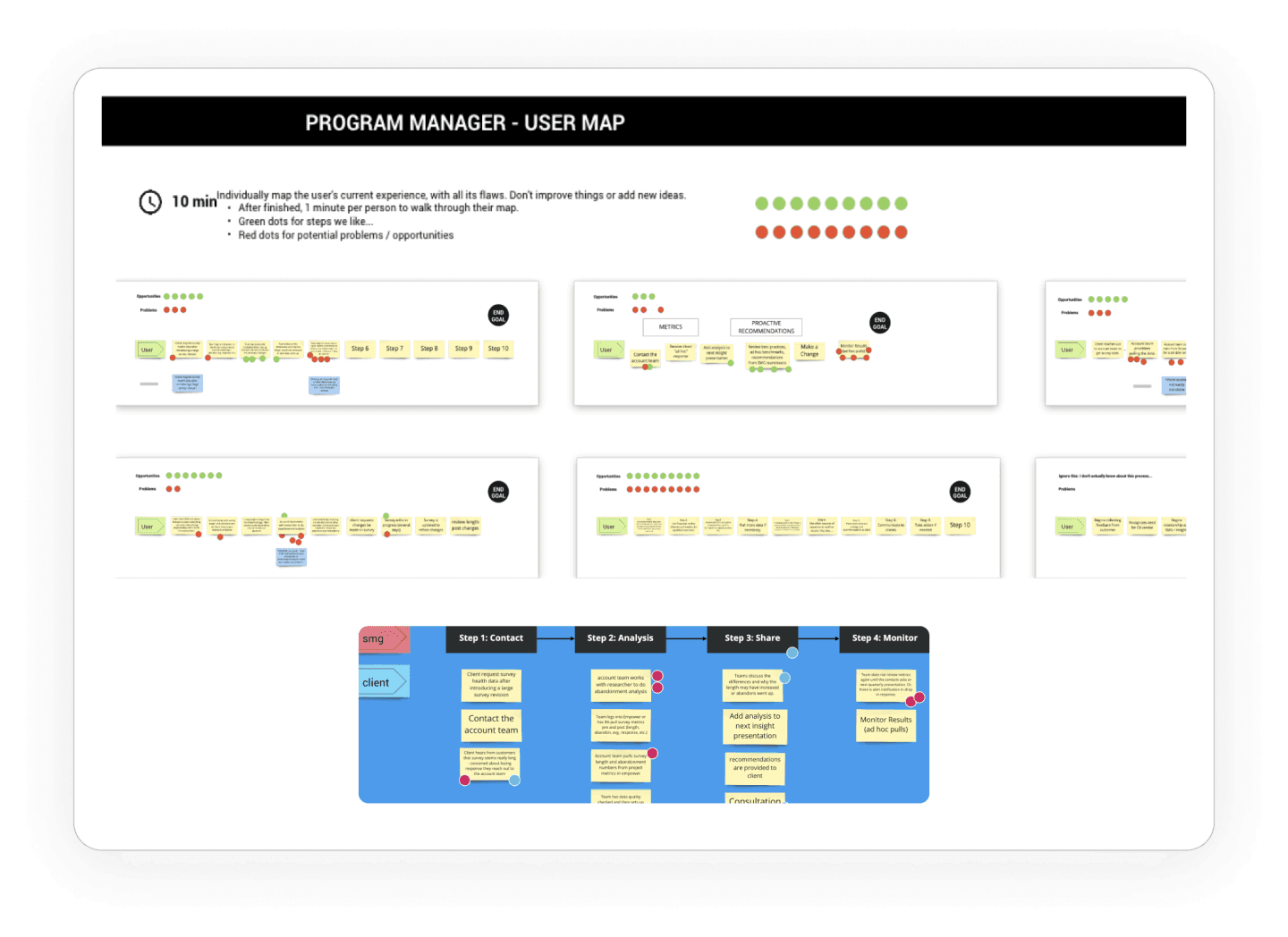
Walk in the users’ shoes flows
To help our cross-department team empathize with the end users, I had each of them map out the start to finish journey, noting highs and lows.
After the team shared their perspectives, we were able to create a single ideal flow (blue) that not only solved customer needs but also addressed key potential frustrations.
📊 Survey Health Sprint
Everyone can design
Our team knew our client’s needs the best. So after working together to define a future, they each sketched out their ideas for a solution.
• Allowed everyone’s voice to be heard
• Did not bottleneck design at the designer
• Ensured our solution was not partial
📊 Survey Health Sprint
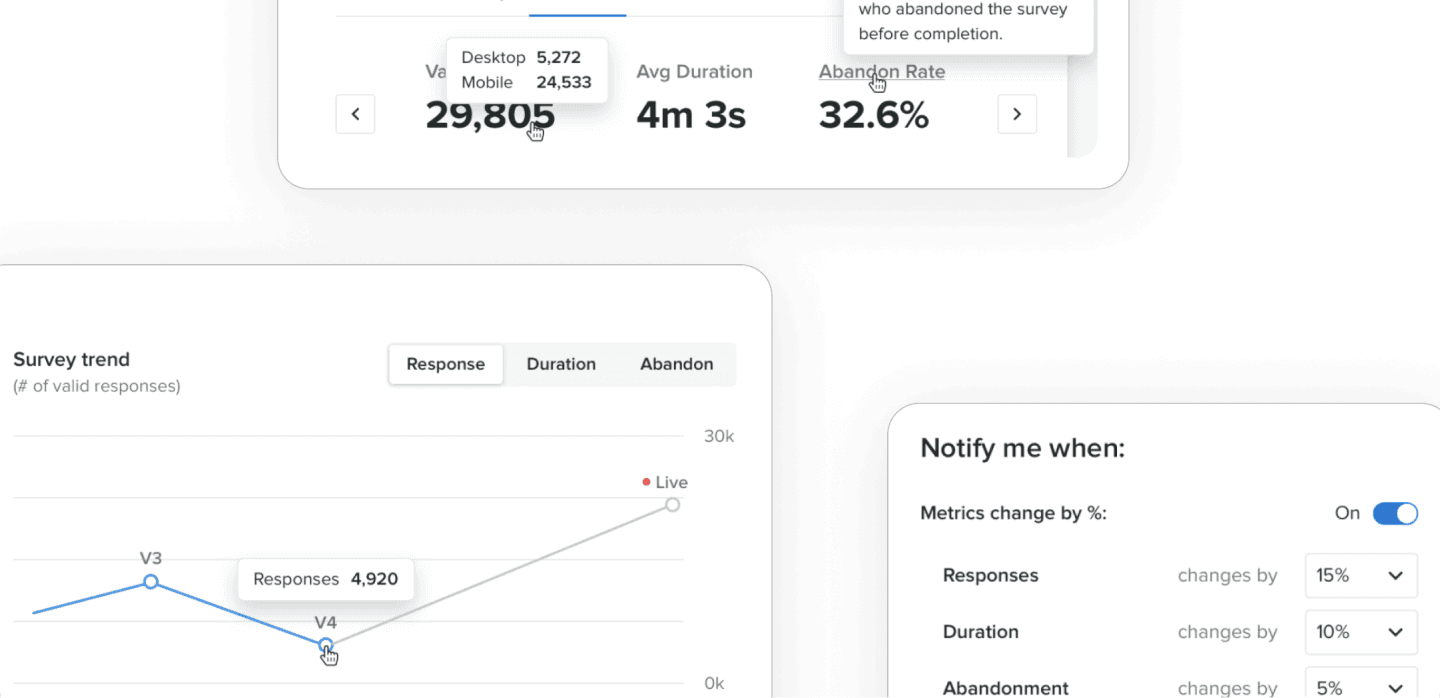
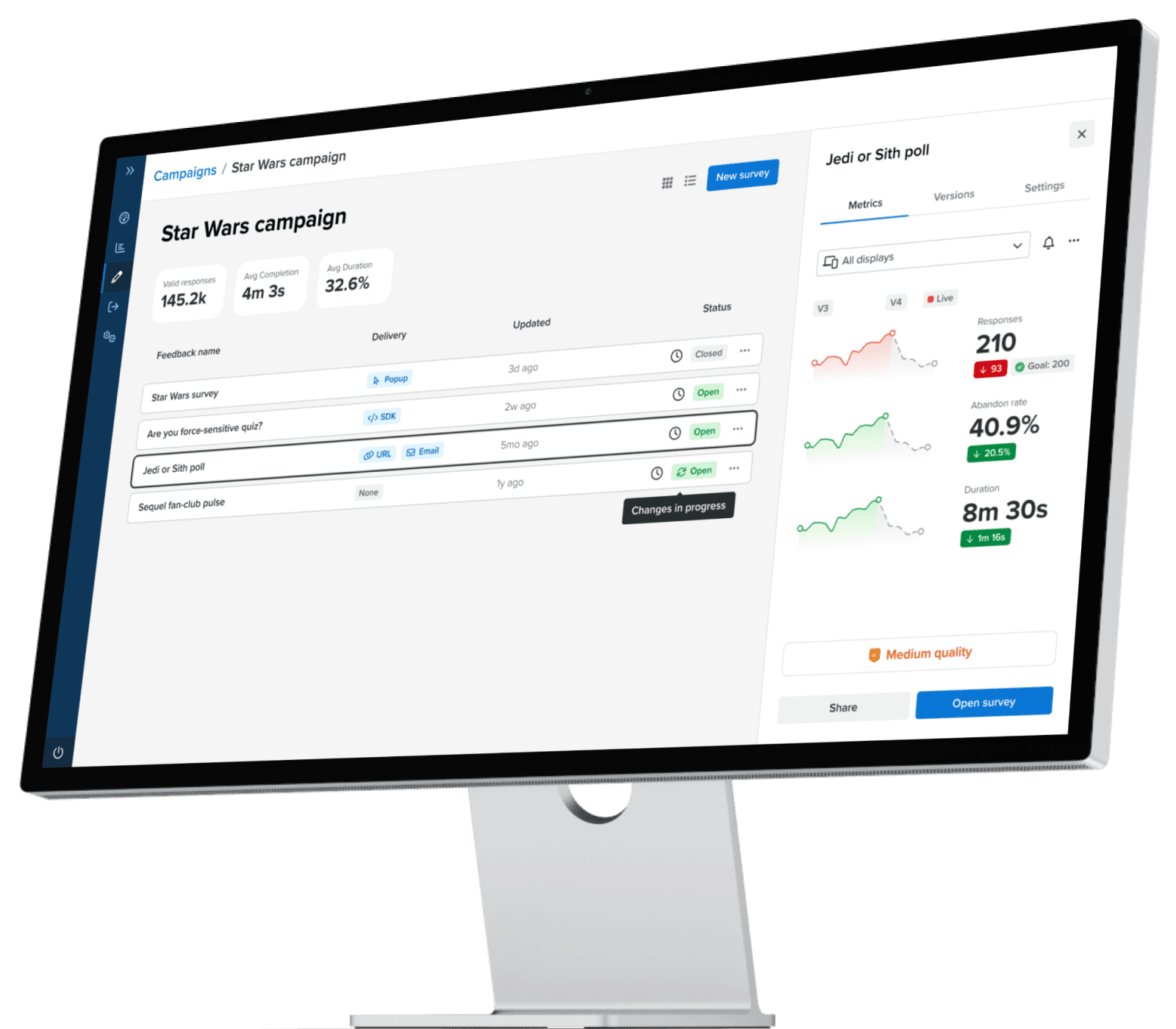
A simple + proactive tracker
The end solution was more effective, simpler to use, and easier to develop.
1
Decided on the 3 key metrics needed
2
Changed chart to Version based with “Live”
3
Added user-friendly tool tips to define terms
4
Removed concept features that weren’t needed
💎 Futuristic Designs
(Establishing a long-term vision)
💎 Futuristic Designs
New interest + training the next designer
As our company got bought out, there was appetite to invest much more money into realizing the good UX work we had done! A new designer joined my team who I mentored as we gathered more competitive research and inspiration.
💎 Futuristic Designs
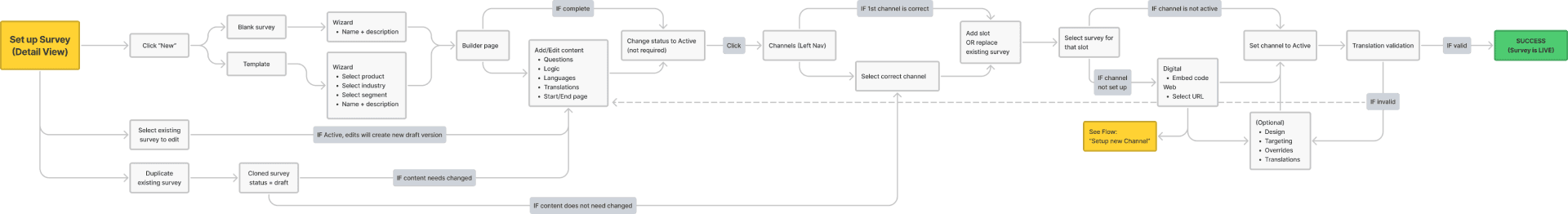
Mapping out current problems
As new Product leadership was hired in and got up to speed on our offerings, we created flow diagrams to show:
• The information architecture of our survey product
• Features that our product had, and the problems
💎 Futuristic Designs
A mockup is worth a thousand words
The next step after the flow diagrams was to show visually what these problems and potential solutions looked like. For every problem we listed with the current product, new future flows showed the solve.
💎 Futuristic Designs
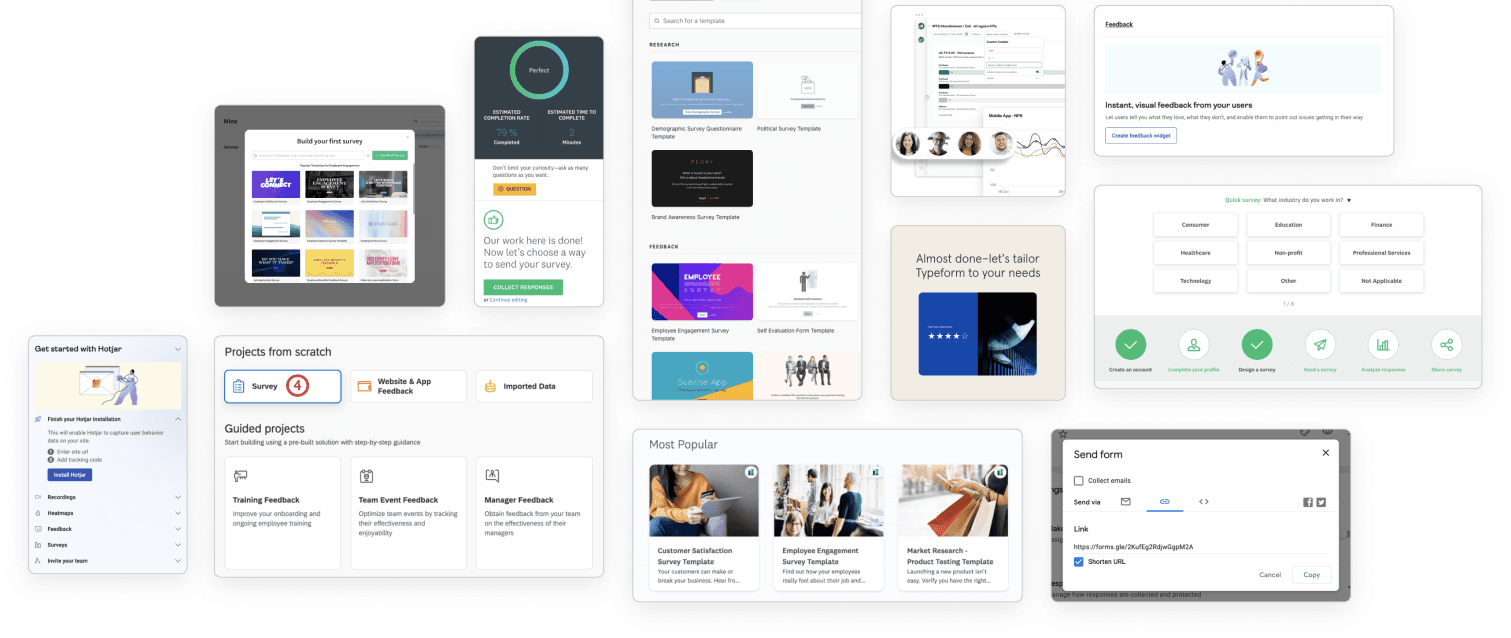
Go time = many messy ideas
Our product team gave us the green light. They loved the examples we provided and saw the value in moving forward. Together with my apprentice designer, we dug in deep for several months to provide scalable future solutions to address our 4 biggest problems...
A change in direction...
After years of hard work, the new leadership decided to leave surveys behind in favor of newer tech... While bittersweet, I’m grateful for all I learned and how it prepared me to design the new era’s Futuristic Vision for our company.
Looking back – This pivot by leadership never had real client demand. So when it failed, we ended up back at square one with even more tech debt… Since then I've learned to advocate for realistic solutions that both help the business & are desirable to users.
Survey Engine
Years
3+
Feedback
260
redesigns
91
Faster setup
70%